モバイルファーストインデックスとは? SEOの影響と解説、対策まとめ
2018年3月27日、Googleは「モバイルファーストインデックス(Mobile-first Indexing:MFI)」を開始することを、ウェブマスター向け公式ブログにて発表しました。
既に、モバイルファーストインデックスへの移行が順次始まっており、移行が完了しているサイトも出てきています。
こうした状況の中で、
- 「いつまでにモバイルファーストインデックス移行対応を完了させないといけないのか」
- 「モバイルファーストインデックスにより、今後、SEOへの影響は大きく変わるのか?」
- 「具体的にどういった対策をとればよいのか」
等といった疑問が出てくる方も少なからずいらっしゃるかと思います。
今回は、「モバイルファーストインデックス」とは一体どういうものなのか、モバイルファーストインデックスが施行されたことによるSEOへの影響と対策方法などを詳しく解説します。
Googleが発表したモバイルファーストインデックスとは? SEO対策との関連性

前述の通り、Googleウェブマスター向け公式ブログ上で、モバイルファーストインデックスを開始すると発表しました。これにより、従来の検索方式を変えスマートフォンなどのモバイルが中心となり、検索結果に大きく影響を与えることになりました。
参考:モバイル ファースト インデックスを開始します
モバイルファーストインデックスが、今までのインデックス方式と何が違うのか、モバイルファーストインデックスが導入されたのはいつ頃からなのか、Googleはなぜモバイルファーストインデックスを開始したのか等、SEO対策との関連性と合わせて解説します。
モバイルファーストインデックスと従来のインデックス方式の違いとは?
モバイルファーストインデックスとは、モバイル(主にスマートフォン)向けのページを主軸にインデックスすることをいいます。
インデックスとは、Googleの検索エンジンのプログラム(クローラー)がウェブ上のデータを収集し解析をした上でデータベースに登録していくことを指します。
これまではPC向けのページがGoogleにインデックスされ、検索順位に影響を与えてきましたが、今後はモバイル向けのページが評価基準となり検索順位が決定されるようになります。
Googleのインデックスは、PC向けのページとモバイル向けのページを別々にインデックスする訳ではないので、この点は注意が必要です。
「title」タグや「description」タグ等にも影響、SEO対策はPC基準からモバイル基準に大きく変わる!
モバイルファーストインデックスが適用されたサイトは、「title」タグや「description」タグにも、PC向けのページではなく、モバイル向けのページのコンテンツをもとに検索結果に適用されます。
Googleの検索結果に表示される文字数とも関係しますので解説しますが、「title」タグの文字数は、GoogleのPC版だと最大32文字です。
(全角文字の場合。半角英数字では、全角文字の1/2の文字数としてカウントされるため、半角英数字が含まれている場合は、32文字以上になることがあります)
一方、Google モバイル版での「title」タグの文字数は、一行あたり全角文字だと20字以内で表示され、場合により、最大5行、文字数としては100文字程度が表示されます。
(二行しか表示されない場合もあり、その際は文字数も少なくなります)
モバイルファーストインデックスが適用された後も、PCユーザーを考慮し、PC版とモバイル版の両デバイスで全て表示できる文字数として、タイトルタグは32文字以内に収めるのが理想といえます。
次に、「description」タグについてですが、PC版でのディスクリプションの文字数は、120文字前後です。
モバイル版では、60文字前後が表示されます。
(場合により100文字前後まで表示されることもあります)
そのため、モバイル版に合わせ、60文字以内で主な概要を含めつつ、全体的には100文字程度で収めると良いでしょう。
ここまで「title」タグと「description」タグについて解説しましたが、注意点が一つあります。
それは、Googleの検索結果に、設定した「title」タグや「description」タグの内容がそのまま表示されず、Googleが自動で書き換えてしまうことがある、という点です。
書き換えられないようにするための注意点としては、以下があります。
- タイトルやディスクリプションが長くなっていないか?
- ページの内容とタイトルは一致しているか?
- キーワードを羅列しただけの文章になっていないか?
- 検索キーワードと関連が高いタイトルを設定しているか?
これらを確認し、タグの設定をすることで、Googleによる書き換えを回避できる可能性が高くなりますが、完全に防止することはできません。
「title」タグと「description」タグは、検索結果でのCTR(Click Through Rate / クリック スルー レート:クリック率)にも影響が出て来るため注意深く見ておきましょう。
モバイルファーストインデックスに合わせたSEO対策はいつから始めればいい?
2016年11月に、Googleがモバイルファーストインデックスを導入すると発表してから約一年半後の、2018年3月27日にモバイルファーストインデックスを開始したと発表しました。
参考:Googleウェブマスター向け公式ブログ-モバイルファーストインデックスに向けて
2017年には、モバイルファーストインデックスの導入は延期される話も出ていましたが、2017年中には実装されるというような話も出てきていたので、気が気じゃなかった方もいらっしゃるのではないのでしょうか?
2018年9月19日前後には、サーチコンソール(Google Search Console)上で、多くのWebサイトがモバイルファーストインデックスの適用について通知が届いたとネット上で話題になりました。
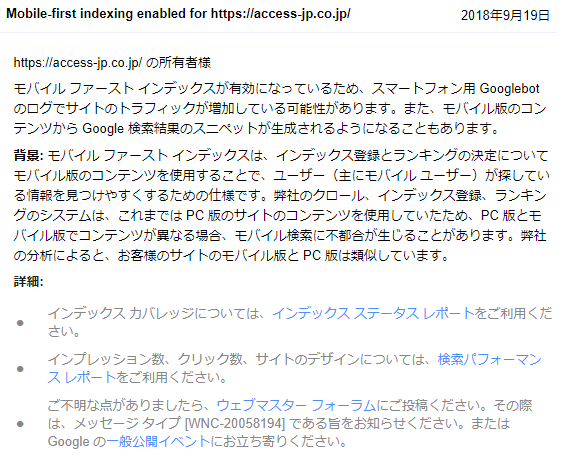
当サイトにはまだ通知が届いていないのですが、弊社のコーポレートサイトには9月19日付けで以下のように通知がありました。

Mobile-first indexing enabled for https://access-jp.co.jp/
https://access-jp.co.jp/ の所有者様モバイル ファースト インデックスが有効になっているため、スマートフォン用 Googlebot のログでサイトのトラフィックが増加している可能性があります。また、モバイル版のコンテンツから Google 検索結果のスニペットが生成されるようになることもあります。
背景: モバイル ファースト インデックスは、インデックス登録とランキングの決定についてモバイル版のコンテンツを使用することで、ユーザー(主にモバイル ユーザー)が探している情報を見つけやすくするための仕様です。弊社のクロール、インデックス登録、ランキングのシステムは、これまでは PC 版のサイトのコンテンツを使用していたため、PC 版とモバイル版でコンテンツが異なる場合、モバイル検索に不都合が生じることがあります。弊社の分析によると、お客様のサイトのモバイル版と PC 版は類似しています。
さて、それでは、モバイルファーストインデックスに合わせたSEO対策をいつから始めればよいかについて解説します。
Googleの公式ブログでは、サイトがモバイルファーストインデックスを適用されていなくても、検索のランキングに影響するものではなく、コンテンツの集め方に関するものであり、PC用のページしか持っていなくても引き続きインデックスされると伝えています。
そのため、必ずしも急ぎでモバイルファーストインデックス対応をしなくても、検索結果で表示されない、という訳ではありません。
しかし、モバイルユーザーが増えてきている今、モバイルファーストインデックスに対応していることは、検索ユーザーにとって使いやすいことには変わりがないため、SEO対策としては、早期にサイトをモバイル対応すべきです。
2017年からモバイルファーストインデックス導入が一部のサイトで開始されていた!
実は、2017年のモバイルファーストインデックス導入が噂されていた時期も、一部のサイトでは導入したと、GoogleのGary Illyes(ゲイリー・イリェーシュ)氏が「SMX Eastカンファレンス」にて発言していました。
なぜ、テスト環境ではなく、本番環境のサイトで開始されたのか疑問に思われる方もいらっしゃるでしょう。
Googleでは検索アルゴリズムの変更等に伴うテストとして、開発環境でテストを行うのではなく、ほとんどの場合は、「本番用サイト」で一部のユーザーに対し新機能を導入し、トラフィックの一部をリダイレクトして確認していることが、GoogleのJohn Mueller(ジョン・ミューラー)氏の発言により明らかになっています。
そのため、検索アルゴリズムを変更する際や、今回のようなモバイルファーストインデックスなどの実装などの時には、本番環境のサイトでテストに使っているようです。
Googleはなぜ、モバイルファーストインデックスの対応を開始したのか?
モバイルファーストインデックスについては、冒頭で解説したように、PC向けのページとモバイル向けのページのインデックスの主軸を入れ替えることですが、なぜ、このような大規模な変更を行なったのでしょうか?
ここでは、Googleがモバイルファーストインデックスの対応を開始した理由について解説します。
近年のスマホ利用率の急増に伴い、Googleが検索ニーズに合わせるためモバイルファーストインデックスに対応
Googleが対応した大きな理由は、スマホ利用率が急増したことに影響されています。
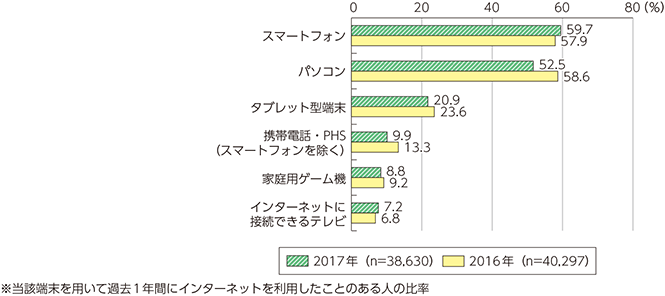
日本でも、総務省から出ている『平成30年版 情報通信白書』では、インターネット利用端末の種類について、2016年はパソコンが首位でしたが、2017年ではスマートフォンがパソコンを抜き、最もインターネットを利用している端末となりました。
Googleがスマートフォンユーザーに対応した検索結果を表示することは、時代の流れから見ても必要なことだったと伺えます。
デスクトップとモバイルによるデバイスの違いによって、見やすさ・使いやすさが異なる
従来のインデックス方式では、PC向けのページを評価基準にしていたため、表示されるページによってはモバイルユーザーには、見づらいページや使いづらいページがあります。
しかし、モバイルファーストインデックスに対応することで、スマートフォンやタブレットを利用する人にとって、検索結果がモバイルユーザーのニーズに応じたページが表示されるようになり、利便性が高いものとなります。
前述の通り、日本ではスマートフォンでのインターネット利用がPCを抜いて最も利用されており、いつでもどこでも手軽に検索できるため、利用する機会も多く、こうした対応はユーザーの満足度につながります。
Googleは、SEOからSXOを志向している
SEOとは「検索エンジン最適化」のことですが、SXO(Search Experience Optimization)とは「検索体験(ユーザー体験)最適化」のことを指します。
Googleには「Googleが掲げる10の事実 」という理念がありますが、まさしくこれは「ユーザー体験」を意識しているものです。
その一つにある「ユーザーに焦点を絞れば、他のものはみな後からついてくる。」は、実際にGoogleのトップページを見ても理解できます。
なぜなら、Googleのトップページにアクセスするとページが瞬時に表示され、余計な情報は入れず、ロゴと検索フォームだけのシンプルなデザインで構成されています。
更に、検索結果を表示したときも、広告には広告であることをきっちり明示されています。Googleはユーザーを騙すようなデザインにせず、ユーザー本位のインターフェースを考慮した上でこのような作りをしていることが分かります。
日本国内の検索エンジンシェア率(2018年8月時点) を見てもGoogleが72.15%、次いでYahoo!が23.16%とあり、Googleが圧倒的な検索エンジンシェア率を誇っています。
やはり、「ユーザーの利便性」を考えているGoogleだからこそ検索エンジンシェアトップに君臨していると言えるのではないでしょうか?
SXOでは、こうした「ユーザーに焦点を絞ったサイト作り」というものが非常に大事で、「ユーザーの検索ニーズを満たす質の高いコンテンツと、使いやすく、見やすいページ構成やデザインによってユーザー体験(User Experience:UX)最適化を目指すこと」ができればSXOに対応しているといえます。
オウンドメディアを運用する上でもSXO対応が必要
オウンドメディア(Owned Media)とは、広義でいえば自社の所有媒体(メディア)のことを指しますが、Webサイトに限らず、自社で発行している冊子やパンフレット、広報誌など、リアルのものも含まれます。
Webマーケティングの世界では「Web上で扱う情報メディア(ブログ、Webサイト等)」という狭義の意味で使われることが多いです。
自社で作成するので自由度は高いですが、集客に結び付けるのに時間がかかる点がデメリットになります。
オウンドメディアの他には「ペイドメディア(Paid Media)」「アーンドメディア(Earned Media)」といった種別のメディアがあり、これらを合わせて「トリプルメディア」と呼ばれています。
ペイドメディアとは、「広告メディア」として、リスティング広告やテレビ広告など、費用を支払うメディアのことです。
アーンドメディアは、ツイッターやフェイスブックなどSNSを使い自然拡散をするメディアのことを指します。利用者が多く、拡散性が高い反面、自社でコントローすることが難しいメディアでもあります。
トリプルメディアを利用することで、それぞれの長所と短所を補いつつメディアを運用していくことができます。
さて、このオウンドメディアですが、アクセスがあったとしても、ユーザーのニーズとコンテンツが一致していなかった場合、ユーザーが離れてしまう原因になります。
検索ユーザーに対しては「検索の課題」を解決することで、長期的なサイト訪問の機会も増え、リピーターの獲得につながります。
オウンドメディアの運用にはSXO対応が欠かせないと言えます。
2018年に導入されたモバイルファーストインデックスによる検索順位の影響は?

モバイルファーストインデックスが導入されたことにより、対策が出来ていないサイトに対する検索順位への影響や、これまでのSEO対策についても、評価ががらりと変わってしまうのか、また、モバイルファーストインデックスの評価基準について解説します。
モバイルファーストインデックスへの対策が出来ていない場合、検索順位に影響が出るのか?
検索順位に影響が出るサイトは、モバイルファーストインデックスに対応しているかによって異なります。
Googleのウェブマスター向けブログでは、モバイルファーストインデックス自体は「コンテンツのランキング方法を決めるものではなく、コンテンツの集め方に関するものです」と説明されています。
そのため、モバイルファーストインデックス自体が検索順位に影響することはありませんが、評価するコンテンツの内容が、PC向けコンテンツとモバイル向けコンテンツで大きく変われば、インデックスされるコンテンツが変わるため影響を受けると言えるでしょう。
PCサイトのみのサイトはモバイルファーストインデックスでの検索順位には(直接的には)影響しない
PCサイトのみのサイトの場合は、Googleのウェブマスター向けブログに書かれている通り、Googleの検索エンジンは、引き続き従来のインデックス方式によってページが評価されると説明されており、直接的には検索順位に影響しません。
モバイルファーストインデックスによるインデックス方式が、デスクトップ版のインデックス方式よりも検索順位に対して、優位性が無いこともGoogleは伝えています。
ただ、競合サイトがモバイル対応をし、自社サイトよりもユーザーに良いとGoogleに評価された場合は、相対的に検索順位が低下することは考えられます。
PCサイトのみの場合より、中途半端にモバイル対応しているサイトが危ない?
一方、中途半端にモバイル対応している場合は、モバイルファーストインデックス適用後、Googleの検索エンジンはモバイル向けコンテンツをインデックスし、評価の対象に切り替えるため、PC向けコンテンツよりモバイル向けコンテンツの方が少ない場合、検索順位に悪影響が出てくることが考えられます。
中途半端なモバイル対応サイトとは、以下のようなサイトです。
- PCサイトよりもモバイルサイトのコンテンツ数が少ない
- PCサイトで見たときのコンテンツの文章量よりもモバイルサイトで見たときの文章量が少ない
- 一部のページはPCサイトのみ、一部はモバイルサイトも対応といった、ページごとに中途半端に対策しているサイト
これらは、ユーザーがモバイル端末でページを見た際に、PCサイトを見たときと比べ、十分な情報を得られないといった問題がありユーザー体験に悪影響が出てきてしまいます。
これについては、Googleウェブマスター向け公式ブログにてGoogleも、中途半端に対応しているモバイルサイトよりも、PCユーザーにとって使いやすいPCサイトのほうがモバイルユーザーにとって好ましい場合もあるとの説明をしています。
PCサイトに対応させるのであれば、中途半端ではなくサイト全体に適用させておいたほうが良いでしょう。
しかし、モバイルフレンドリーに対応しているかどうかは、引き続きGoogleは評価しているため注意が必要
モバイルファーストインデックスが直接的にはランキングに影響を与えないにしても、Googleの公式ブログでは、モバイルフレンドリーについては引き続き推奨していると説明しています。
モバイルフレンドリーとは、Googleの検索アルゴリズムの一つで、モバイル対応されているかどうかを調べ、モバイル対応されているページの評価を上げ、対応していないページに関しては検索順位が下がっていきます。
モバイルファーストインデックスでは影響が出てこなくてもモバイルフレンドリーは実装されているため、モバイルフレンドリーによる検索順位の影響は受けることになります。
また、Googleの公式ブログではランキングには多くの要素を使用していると公言しており、モバイルフレンドリー対応がされていない場合や、ページの読み込み速度が遅くても、関連性が高いページと判断した場合は、ランキング上位に表示することもあるとしています。
ですので、モバイルフレンドリーは、ランキングに影響する一要素に過ぎないですが、現在、スマホやタブレットユーザーが増えている中で、モバイルフレンドリーに対応していないということは、モバイルユーザーからしても、サイトが使いづらく、ページの離脱率にも影響が出てくるため、当たり前にやっておくべきSEO対策として対応しておいた方が良いでしょう。
モバイルファーストインデックスによる被リンクの影響は? 評価は変わってくるのか?
モバイルファーストインデックスに移行したサイトへの被リンクへの影響については、サイトの構造によっても変わってきます。
例えば、レスポンシブ ウェブ デザインと呼ばれる、Webブラウザの画面サイズに合わせてページのレイアウトが変わるようなサイトの場合は、スマホやタブレットから見ても、パソコンから見ても同じURLへ被リンクを受けるため、こういった場合は影響を受けることはないでしょう。
モバイルページは最近作成したため、PCページと違いモバイルページの被リンクが少ない場合は、MFIの評価に影響する?
レスポンシブ ウェブ デザインの場合は、同じURLなので被リンクの影響は受けませんが、問題は、パソコン用のページとスマホ用のページを別々のURLで管理している場合です。
例えば、モバイルファーストインデックスが適用された後のサイトで、PC向けページとモバイル向けページが別々のURLである場合、PC向けページの方に被リンクが集まり、モバイル向けのページは、MFIに合わせ最近作成したばかりで、被リンクがあまり集められないということがあります。
そういった場合、モバイルサイトでの被リンクの影響を受けて順位に影響するのか、と不安になりますが、「アノテーション」を設定していれば問題ありません。
PCサイトとモバイルサイトを別々のURLで構成している場合は、「アノテーション」を正しく設定しておくこと
「アノテーション」とは、PCサイトとモバイルサイトが別々のURLで作られたサイトに対して、どちらも同一のサイトだということを検索エンジンに知らせるための設定のことを言います。
具体的には、PC向けページのheadタグにlinkタグで、
<link rel="alternate" media="only screen and (max-width: 640px)" href="スマホサイトのURL">
といったタグを入れ、モバイル向けページには
<link rel="canonical" href="PCサイトのURL">
を指定することで実現できます。
参考:別々の URL | 検索 | Google Developers
アノテーションを設定していない場合、被リンクの評価が分散してしまう可能性の他、Googleの検索エンジンから「重複コンテンツ」と判断される場合があり、検索順位が下がってしまう原因につながりかねないので、正しく設定しておきましょう。
ページ表示速度は、モバイルファーストインデックスにも影響される
モバイルファーストインデックス適用前のサイトは、従来のPCサイトへのインデックス方式が採用されており、ページの表示スピード評価もPCサイトに合わせて評価されています。
MFI導入後のサイトは、モバイル向けページにインデックス対象を切り替えるため、モバイルに合わせた評価がされます。
つまり、ページ表示速度は、MFIにも影響されるランキング要因となっています。
コンテンツのアコーディオン化や、サイドバー排除は、モバイルファーストインデックスに影響するのか?
PC向けページでは表示していたコンテンツをモバイル向けページではアコーディオン(折りたたみ)化して非表示にしたり、サイドバー等のコンテンツをモバイル向けページで非表示にした場合、Googleでの評価が下がるのかというと、そのような心配はいらなさそうです。
GoogleのGary Illyes氏が、以下のように、ユーザー体験を考えたうえでの非表示コンテンツであれば評価の対象になると発言しているからです。
no, in the mobile-first world content hidden for ux should have full weight
— Gary 鯨理/경리 Illyes (@methode) November 5, 2016
「アコーディオンのようなページ要素のデスクトップコンテンツは評価されていないか、またはインデックスされていません。モバイルコンテンツをクロールするときも同じですか?」
「いいえ、モバイルファーストの世界では、UXのために隠されたコンテンツは完全に評価される」
実際に、PC用と合わせてモバイル向けページに全てのコンテンツを表示させてしまうと、特にスマホ画面では見づらくなったりする場合があるので、こうした配慮は必要になるでしょう。
モバイルファーストインデックス移行の通知と基準

ここでは、モバイルファーストインデックスが適用されたサイトに対して、事前に通知が来るのか? 全サイトが適用の対象となるのか? 移行する場合はどういった準備が必要になるのか?等について解説します。
モバイルファーストインデックスに移行しているサイトは、サーチコンソールに通知が届く
モバイルファーストインデックスに移行しているサイトは、サーチコンソールに「Mobile-first indexing enabled for (登録したURL)」という通知が届きます。
ですので、サーチコンソールに登録してさえすれば、MFIに移行したサイトが何も知らないうちにいつの間にか適用されていた、ということはありません。
サーチコンソールは、適宜チェックしておきましょう。
モバイルファーストインデックスは準備ができたサイトから移行を始める
Googleウェブマスター向け公式ブログにて、モバイルファーストインデックスは準備が整ったサイトから適用されると伝えています。
ですので、準備ができていないサイトに関しては、即座にMFIが適用されるということはありません。
Googleがモバイルファーストインデックスへ移行させるサイトの基準と影響
前述の通り、モバイルファーストインデックスは準備が整ったサイトから移行されますが、ここでは、GoogleがMFIの準備が整っていると判断する基準や影響について、解説します。
PCサイトのみ(モバイルフレンドリー未対応)→ 影響なし
PCサイトのみで、モバイルフレンドリーに対応していないサイトに関しては、MFIの準備が出来ていないと評価され、今まで通りのインデックス方式が採用されるため、影響はありません。
レスポンシブ ウェブ デザインに対応 → 影響なし
画面サイズによって、ページのレイアウトが調整されるレスポンシブ ウェブ デザインに関しては、影響を受けません。
ちなみに、「レスポンシブ ウェブ デザイン | 検索 | Google Developers 」では、モバイル対応をする場合、レスポンシブ デザインを推奨しています。
おすすめする理由としては、
- URLが一つのため、ユーザー間でコンテンツの共有やリンクが簡単。
- パソコンサイトとスマホサイトのURLを別々に分ける必要がないため、Googleアルゴリズムに最適化しやすい。
- パソコンサイトとスマホサイトで分けたときのリダイレクト指定の誤りにより、正しくリダイレクトされていなかったり、リダイレクト記述を忘れて、パソコンサイトだけコンテンツが表示され、スマホサイトのみ404が出てしまう誤りが起きない。
- 複数のURLをGooglebotがクロールする必要がなく、リソースを節約できるため、クローラビリティ(クローラーにとって回遊しやすく、サイト構造が分かりやすいサイトのこと)にも良く、サイト内の多くのコンテンツがインデックス登録されやすくなる。
などがあげられます。
AMPでWebページが作成されている場合 → 影響なし
WebページがすべてAMP(Accelerated Mobile Pages)HTMLで作成されている場合は、特に問題ありません。
ちなみに、AMPとは、GoogleとTwitterが共同開発しているスマートフォンやタブレッドなどモバイルページの表示速度高速化を目的にしたオープンソースプロジェクトの名前です。
このプロジェクトが発表したAMP HTMLというフレームワークのことを指すこともあります。
ページの表示速度は、Googleの検索順位を決定する要因の一つであることや、ユーザー体験の観点から見ても、ページ読み込み速度が遅い場合、ページからの離脱に大きな影響を与えてしまうため、AMP実装のニーズは近年高まってきています。
PCサイトとモバイルサイトで別URLが用意されていた場合 → 影響あり
パソコン用とスマホ用サイトで、別々のURLでサイトを管理していた場合は、Googleはモバイル版URLを優先してインデックスに登録します。
更に、別々のURLで管理していることをGoogleに伝えるために「アノテーション」の設定が必要になります。
こちらを設定していないと、Googleが別々のURLのページを、重複コンテンツ(ページのURLが違うが、コンテンツが重複していてるコンテンツ)と認識してしまう可能性があります。
Google側からすると、検索結果で重複コンテンツを表示させてしまうと、検索結果を表示する際、同じ内容のページが複数表示されてしまうため、オリジナル性のないコンテンツと判断されてしまいます。
このため、Googleは重複コンテンツと判断したページへの対処としてインデックスをどちらか一方を選択して登録する場合があります。
この場合、インデックスされなかったページは、検索結果に表示されないことになりますので不利益を被ります。
また、Googleに対して、検索エンジンへのランキング操作やトラフィック増大のためにユーザーへの偽装を意図した重複コンテンツを作成しているとGoogleが判断した場合、該当するページの検索結果の順位が低下したり、場合によってはインデックスから完全に削除されて検索結果に表示されないという可能性もあります。
更に、重複コンテンツを作成していると、別々のURLに同じようなコンテンツがあるにも関わらず、URLごとに被リンク評価が分散されてしまうという問題も考えられます。
これらの理由から、URLの正規化(同様、もしくは、似たようなページが複数ある場合の主となるページのURLを正しくクローラーに伝えること)を行い、「アノテーション」を適切に設定することによって、重複コンテンツを回避することができます。
ユーザーの端末に応じて、異なるコンテンツを配信するサイトの場合(動的配信)→ 影響あり
動的な配信とは、ユーザーエージェント(パソコンやスマホ等のユーザーデバイスや使用ブラウザの端末識別情報)等を取得し、サーバー側でユーザーがアクセスしているデバイスに応じて表示する内容(HTMLやCSS)を切り替えてページを表示させる手法のことを指します。
この場合、ユーザーエージェントによってページが切り替わっているため、GoogleのGooglebot(クローラー)もユーザーエージェントの影響を受けてしまいます。
例えば、PC用のサイトのGooglebotには、モバイルサイトのページが見えていなく、逆にモバイルサイトをクロールしているGooglebotにはPC用のサイトが表示されていないといった問題が出てきます。
検索エンジンのクローラーが正しくサイトを認識できていないことにより、PCサイトやモバイルサイトで正しくキャッシュできなくなる可能性もあります。
この問題を回避するため、動的配信によってPCサイトとモバイルサイトを切り替えているサイトに関して、Googleは、「Vary HTTP ヘッダー」を実装することを強く推奨しています。
Vary HTTP ヘッダーとは、ユーザーエージェント別にレスポンス内容(サーバーの応答)が違う場合、ユーザーエージェントによって返す内容が違うということを返すために使われるHTTPヘッダーのことを言います。
Vary HTTP ヘッダーを実装することにより、クローラーに正しくモバイルコンテンツがあることを教えることができ、クローラビリティにも有効な手段となります。
AMPと非AMPが混在している → 影響あり
AMPページとAMP非対応ページがある場合、GoogleはAMP非対応ページを優先的にインデックスします。
更に、AMPページとAMP非対応ページが混在している場合はURLが変わってしまうため、別々のURLの対策として、こちらもアノテーションタグを設置してクローラーにAMPページがあることを伝えることが必要です。
このように、モバイルファーストインデックスの移行に伴うサイトの影響は、モバイルサイトに対応しているか、または対応している場合、AMP対応をしているのか、URLは別々に管理しているのか、等といったサイトごとの設定を見直す必要があります。
モバイルファーストインデックスに必要な対策まとめ

さて、ここまで、モバイルファーストインデックスの移行に影響のあるサイトについて解説してきました。
ここでは、MFIへの移行に伴い、クローラーから正しくインデックスされるための必要な対策内容をまとめます。
- PCサイトとモバイルサイトのコンテンツを一致させる
- 構造化データを利用する場合、PCサイトとモバイルサイトで一致させる
- PCサイトとモバイルサイトのメタ情報(タイトルタグやディスクリプションタグなど)を一致させる
- 別々のURLでPCサイトとモバイルサイトを分ける場合、「アノテーション」タグや「カノニカル」タグを設置する
- 多言語サイトを利用している場合、「hreflang」タグを合わせる
- スマホサイトやタブレットサイトなどでクロール頻度が上がる可能性がある場合、サーバー処理ができているか確認
- 「robots.txt」がPCサイトとモバイルサイトで適切に設定されているか確認
以上がMFIの移行に伴う対策内容のまとめです。
次より、対策内容の個別具体的な技術面について解説します。
モバイルファーストインデックス対策の技術的な解説

以下よりモバイルファーストインデックス対策における技術的な解説となります。
モバイルファーストインデックスに合わせてモバイルサイトを用意する方法とAMP対応についての注意点
モバイルファーストインデックスの対策準備として、モバイルサイトを用意する場合、
- レスポンシブ ウェブ デザイン
- アダプティブデザイン
- 別々のURL
- 動的配信
といった4つの方法があります。
更に、AMPページを用意している場合など、サイトごとの注意点についてもこちらで解説します。
まずは、レスポンシブ ウェブ デザインから解説していきましょう。
レスポンシブ ウェブ デザインで対応する方法
「レスポンシブ ウェブ デザイン」とはCSSの「メディアクエリ」を用いて、ユーザーのデバイスの画面の幅に合わせ、サイトを表示をさせる技術のことを言います。
一般的に多く知られている方法で、別々のURLを管理することなく、一つのHTMLソースでPCとスマホの両デバイス向けにサイトを管理できる為、クローラーとの相性も良い方法です。
対応方法としては、Headタグ内に、メタタグを使いビューポートを設定することと、画面の幅によって条件分岐してスタイルを設定させる「メディアクエリ」を使うことによって実装できます。
1.「Head」タグ内に「ビューポートを設定するmetaタグ」を挿入する
<head> <meta name="viewport" content="width=device-width, initial-scale=1"> </head>
2.CSS内に「メディアクエリ」を使って条件分岐をする
/* ウィンドウ幅が0〜479pxの場合に適用するCSS */
@media screen and ( max-width:479px )
{
p{
color: #f00 ; /* 赤色 */
}
}
このようにメディアクエリで囲んだスタイルは、ウィンドウ幅が条件に合った場合に適用されるようになります。(囲まれていない部分のスタイルは、全体に適用されます。)
ブラウザの幅が500px以上の時にスタイルを適用する場合は
@media screen and ( max-width:500px )
と書きます。逆に500px未満でスタイルを指定したい場合「max-width」の部分を「min-width」と指定することでスタイルが適用されます。
特定の範囲の幅にスタイルを適用したいときなどは、andを使い条件分岐を作っていきます。
@media all and (min-width: 768px) and (max-width: 1200px) { }
この場合は、画面の幅が768px以上で1200pxまでの指定でスタイルを作ることが可能になります。
@media only screen and (min-width: 500px) { }
「@media only」とすると、メディアクエリに対応していない古いブラウザを無視します。対応していないコードを読み込ませないため、読み込み速度が遅くなる原因を防ぐことが可能です。
アダプティブウェブデザインで対応する方法
前述のレスポンシブ ウェブ デザインは、「デバイスの幅」によって表示の仕方が変わるデザインですが、アダプティブウェブデザインの場合は、ユーザーの使用状況や環境に合わせて、デバイスごとに合わせたページとすることにより、ユーザー中心にサイトを設計することが可能になります。
一般的には、
- 320px
- 480px
- 760px
- 960px
- 1200px
- 1600px
という6つの幅に対応するサイトを設計することが多いです。
アダプティブウェブデザインの欠点としては、デバイスに応じたサイトを設計することにより、複数のレイアウトデザインが必要となり、レスポンシブと違い対応に時間が掛かることが欠点になります。
PC、スマホサイトで別々のURLを用意して対応する方法
「PC用URL」と「モバイル用URL」を分けてサイトを運営していくことでモバイルサイトに対応する方法です。
モバイルサイトを個別に作成するため、PCサイトとモバイルサイトを分けずに表示するレスポンシブ ウェブ デザインと違い、不必要なソースコードやファイルを読み込む必要がなくページ表示速度が上がりやすい対応方法になります。
しかし、PCサイトとは別に、新たにモバイルサイトを用意する必要があり、「PCサイトとモバイルサイトが別々のため管理がしにくい」「モバイルファーストインデックスに対応するために、同じURLでモバイルサイトを対応するより設定項目が多い」といったデメリットがありますので注意が必要です。
動的配信で対応する方法
サーバーにPCとモバイルの二つのテンプレートを用意しておき、ユーザーエージェントを判別して、読み込むテンプレートを変える方法です。
動的配信を採用する場合、WordPress(ワードプレス)のようなCMS(Content Management System:コンテンツ マネジメント システム)で提供されているものを使うか、PHPなどを用いたプログラムを使って対応する方法があります。
動的配信をモバイルファーストインデックスに対応させるためには、「Vary HTTPヘッダー」を設定することが必要です。
記述方法として、
- htaccessファイルに記述
- apacheのhttpd.confファイルに記述する方法
の2種類の方法があります。
htaccessファイルに記述する場合、サーバーフォルダの公開ディレクトリ直下に設置した「.htaccess」を編集して下記のコードを追加します。
Header set Vary User-Agent
言語やクッキーの状態がユーザーによって変わる場合は
Header set Vary Accept-Language,Cookie
のように記載します。
参考:動的な配信 | 検索 | Google Developers
AMPページを用意している場合の注意点
これまで、モバイルファーストインデックスに向けてモバイルページを用意する方法をご紹介していきましたが、サイトの作成の仕方によって、AMPページについても注意が必要となるケースがあります。
PCサイトをAMP対応させた場合、モバイルサイトがない場合でもモバイル対応とみなされるかについて、GoogleのGary Illyes氏がTwitterで回答しており、「PCサイトのAMP版はモバイル対応として認められない」というツイートをしています。
but with the default amp setup desktop is picked. I dunno of any site that has only desktop+amp tho
— Gary 鯨理/경리 Illyes (@methode) November 16, 2016
「ええ。私はあなたがAMPページをモバイル版にすると、AMPページを選ぶと言っていました」
「ただ、デフォルトのAMPセットアップの場合はAMPではなく、デスクトップ版をインデックスする。デスクトップ版とAMP版があるのにモバイル版が無い、というのは無いと思うが…」
AMP対応することと、モバイル対応することは別の問題ですので、この点も注意が必要です。
また、PCサイトやモバイルサイトと分けて別のAMPページを作成する場合は、クローラーにAMP対応していることを通知する必要があります。
この場合、headタグ内にAMP対応用の「metaタグ」を使用します。
//非AMP対応のhtmlに追加するmetaタグ <link rel="amphtml" href="/sample/amp.html"> //AMP対応のhtmlに追加するmetaタグ <link rel="canonical" href="http://sample/">
PCサイトやモバイルサイトとAMPを分けずに使用する場合は「canonicalタグ」で対応可能です。
<link rel="canonical" href="http://sample /">
参考:モバイル ファースト インデックスに関するおすすめの方法 | 検索 | Google Developers
ページ表示速度が適切かどうかを確認(PageSpeed Insightsで70点のスコア)
2018年7月9日、「ウェブマスター公式ブログ」にて、全ユーザーに対しスピードアップデートを適用したと発表されました。
参考:ページの読み込み速度をモバイル検索のランキング要素に使用します
今までは、デスクトップを基準にしたスピード評価を実施していましたが、アップデートにより、今後はランキング要素にモバイルサイトを基準としたスピード評価が開始されます。
PCサイトだけではなく、モバイルサイトのページ表示速度が適切かどうかをチェックしておくことが大切になります。
さて、ページの表示速度のチェックのツールとして、Googleが公式に出している「PageSpeed Insights 」があります。
調べたいURLを入力すると、PCサイトとモバイルサイトでページ表示速度のスコアが表示されます。ページの表示速度の最適化に関してヒントが出てきますので、それを参考に改善しましょう。
ベストなスコアとしては、使っているサーバー環境やプラグインを考慮に入れると、パソコン、スマホサイト両方で80点以上が適切なスコアとして考えられます。
モバイルページの表示速度に関するデータとして、ある調査によると、3秒以上かかると53%のユーザーは離脱する、というデータもあります。
参考:モバイルに最適化されたユーザー体験第 3 回 : AMP を使ってサイトスピードを改善
たった3秒で半数のユーザーが離脱することを考えても、モバイルユーザーに合わせた場合、ページ表示速度が速いサイトを作成する必要があります。
モバイルファーストインデックス移行後は、構造化データはモバイル向けページに設定
MFI導入前のサイトは、デスクトップのサイトに構造化データを設定しておけば問題ありませんでした。
しかし、MFI移行後は、モバイルサイトがインデックス対象になるため、こちらはモバイル向けページに設定する必要があります。
※AMPカルーセルに関しては、AMPページに専用の構造化データを設置するため、こちらに関してはモバイルサイトに設置する必要はありません
Google公式Chrome拡張機能「Lighthouse」にてSEOや構造のチェックをしておく
Choromeのアドオンに「Lighthouse(ライトハウス)」という拡張機能があります。
Lighthouse は、ウェブページの品質向上に役立つよう開発された、オープンソースの自動化されたツールです。サイトのパフォーマンス、アクセシビリティ、プログレッシブ ウェブアプリ(PWA)対応状況などについての確認でき、サイトの品質を向上させるための具体的な対策を提示します。デベロッパーの皆様が「暗礁に乗り上げないようにする」ことを目的としているため、「Lighthouse(灯台)」と名付けられました。
引用元:Lighthouse Chrome 拡張機能に追加された SEO カテゴリのご紹介
上記の説明のように、Web上のチェックツールとして活用できます。
チェック項目としては以下の5項目があります。
- Performance(サーバーの配信速度)
- Progressive Web App(モバイルユーザーのUX向上を目的に作られたWebページとWebアプリの利点を兼ね備えたWebアプリ)
- Accessibility(HTMLの構造やデザイン上のチェック)
- Best Practice(ベストプラクティス、最良の方法)
- SEO(検索エンジン最適化)
Googleが開発したWeb上のチェックツールとして、Googleがどのようにサイトを評価しているのかを見ることができるため、こちらもチェックしておきましょう。
画像のaltが適切に設定されているか
モバイルファーストインデックス対策の一つとして、画像のalt属性が適切に設定されているかということも重要な要素です。
Googleウェブマスター向け公式ブログでは、モバイル版のサイトでのalt属性の設定をすることをモバイルファーストインデックスのヒントに含めて紹介されています。
モバイル版のサイトでも、高品質で重要なコンテンツを揃えるようにします。テキスト、画像(alt 属性を設定)、動画などを、通常のクロールやインデックス登録が可能な形式で準備します。
引用元:モバイル ファースト インデックスに向けてサイトを準備するためのヒント
また、GoogleのJohn Mueller氏が「オフィスアワー」にて、多くのサイトが画像のalt属性を設定していない問題を取り上げており、画像のalt属性が設定されていないことにより、ユーザーがコンテンツを理解するのに大きな損失になることを言及しています。
English Google Webmaster Central office-hours hangout(英語版のオフィスタワー)
モバイルファーストインデックスに向けて、PCサイトとモバイルサイトのURLを別々に使い分けている場合、PCサイトでは画像のaltが設定されていてモバイルサイトでは設定されていないということがないように気を付けましょう。
PCサイトとモバイルサイトで別々のURLを用意する場合の対策
PCサイトとモバイルサイトで別々のURLを用意する場合、URLの正規化を行う必要があります。
今回は、URLの正規化の対策方法を解説します。
「canonical」や「alternate」などのアノテーションタグの記述方法
URLの正規化を行う場合、アノテーションタグを用いて、検索エンジンに別々のURLを同じコンテンツとして伝えるための設定をします。
アノテーションタグには、PCサイト内に、モバイルサイトがあることを伝える「alternate」タグと、モバイルサイト内に「PCサイト」があることを伝えることにも利用できる「canonical」タグが存在します。
使い方としては、サイトのhead内にlink属性として組み込むことで使用することができます。
例えば、「alternate」タグをPCサイトに埋め込む場合、
<link rel="alternate" media="only screen and (max-width: 768px)" href="http://sp.sample.com/" />
と記述します。
モバイルサイトに「canonical」タグを埋め込む場合は、
<link rel="canonical" href="http://www.sample.com/" />
のように、記述します。
「canonical」はクローラーが解析する際、ソース上部にあったほうが処理されやすい
クローラーがデータを解析する際、ソース上部のコードから読み込んでいきますので、「canonical」や「alternate」などのアノテーションタグはなるべくソース上部に設置しておくことで、早めに処理ができます。
「canonical」のNGな記述例
「canonical」の設定をする際、書き方によってはNGとなる例があります。
コンテンツのページネーション群の1ページ目に「canonical」を設定する
この場合、ページネーションは、1ページと2ページはコンテンツの内容が同一ではないため、1ページに設定するのは間違いといえます。
コンテンツのページネーションに「canonical」を使用する場合、ページネーション群の情報をまとめたallページを作成し、「canonical」を設定するか、「rel=”next”/rel=”prev”」を設定することにより対処することが可能です。
「canonical」の設定を間違えて絶対URLではなく、相対URLの設定となっている
<link rel="canonical" href="sample.com/sample.html">
上記の場合、相対パスとして判断されてしまい、
「https://sample.com/sample.com/sample.html」
のように記述しているようにクローラーが認識し正しく処理することができません。
意図せず「canonical」を複数記述している
例えば、ページのテンプレートをコピーした際に、元々記述されていた「canonical」を修正せずに使用した場合です。
他にもSEOのプラグインによって自動的に「canonical」が挿入されてしまい、複数の「canonical」が発生してしまうこともあります。
ページのソースコードに「canonical」が複数入っていないか、きちんと確認しておくことが必要でしょう。
カテゴリページやランディングページの注目記事への「canonical」リンクの指定
例えば、カテゴリーページで注目記事を毎日1記事ずつ取り上げていたサイトの場合、カテゴリーページにある1記事の内容と個別ページにある記事内容が同じコンテンツになってしまうことから、カテゴリページから個別ページに向けて「canonical」を指定するとします。
「canonical」を記述しているURLが検索結果に優先して表示されるため、カテゴリページ自体検索結果に引っかからなくなります。
カテゴリページと個別ページの両方を検索結果に出したい場合は、自己参照の「canonical」をカテゴリページに設定することで表示されるようになります。
bodyタグ内にcanonicalを指定
「canonical」は、headタグ内に配置しないと読み込まれません。
以上のように、適切に「canonical」タグを設定されていないとクローラーが正しく情報を読み込まれないため、設定ミスがないかチェックしましょう。
「canonical」と301リダイレクトの違いは?
「canonical」と301リダイレクトの違いは、ページを表示するかしないかの違いがあります。
例えば、「canonical」の場合では、正規URL・非正規URLのページがどちらも表示されます。
一方、301リダイレクトは、古いURLのページから新しいURLのページへ転送するために行われるため、リダイレクトされる前のページは表示されません。
このことから、「canonical」を利用する場合は、
- 301リダイレクトが使えないときに代替措置
- URLの正規化
のために利用されることが多いのです。
301リダイレクトを利用する場合は、
- wwwあり無しの統一
- 古いページのURLから新しいページへのURL転送
- 暗号化の有無(http/https)
- index.htmlや末尾の「/」の有無
のように、別々のURLを一つにまとめたい場合に使用されるケースが多いです。
多言語サイトは、「hreflang」タグを適切に設定されているか確認が必要
「hreflang」タグとは、多言語でコンテンツを提供、もしくは地域別にコンテンツを提供するサイトの場合、その地域に合わせた言語や地域のURLで検索結果に表示させるために使用されているタグのことです。
モバイルファーストインデックスに備えて、別々のURLや動的配信など用いている場合は、どちらか一方しか設定されていないといったことがないように確認しておきましょう。
「hreflang」タグを適切に設定しないと、検索ユーザーの国の検索結果に正しいページが表示されない
例えば、多言語でコンテンツを提供しているサイトで、中国が母国語のユーザーが検索結果から、サイトを訪問したときに中国語ではなく、日本語でサイトが表示されたなどといったら離脱する可能性が高いでしょう。
「hreflang」タグを適切に設定していることによりこういった状況を回避することが可能です。
「hreflang」タグの正しい書き方
「hreflang」タグを使用する方法として、headタグ内にリンク要素として記述する方法があります。
トップページの例
<link rel="alternate" hreflang="ja" href="http://sample.com/"> <link rel="alternate" hreflang="zh" href="http://sample.com/chinese/">
「rel=”alternate”」を指定し、「hreflang」に言語コードを指定、言語コードに対応したurlをhrefで指定します。
上記の場合、言語コードは「ja」が日本、「zh」が中国として使われています。
言語が同じ場合、別の国からのアクセスがあると検索結果が重複となるので「canonical」タグを使って対応
多言語サイトで、ターゲットにする国は別でも、言語が同じ場合、重複コンテンツとして指定されてしまいます。
この場合は、「canonicla」を用いて対処します。
<link rel="alternate" href="http://sample.com/" hreflang="ja" /> <link rel="alternate" href="http://en.sample.com/" hreflang="en" /> <link rel="alternate" href="http://canada.sample.com/" hreflang="en-ca" />
「hreflang」が正しく機能しているかGoogleのサーチコンソールで確認
「hreflang」が正しく設定されているかどうかは、サーチコンソールの「インターナショナルターゲティング」で確認することができます。
多言語でコンテンツを提供、もしくは地域別にコンテンツを提供するサイトを作成していない場合は、特に何もする必要はありません。
モバイルフレンドリーテストでモバイル対応されているか確認

モバイルフレンドリーに対応しているかは、検索順位にかかわる大きな要素の一つです。
モバイルサイトがモバイルでの閲覧に適しているサイトは順位を上げ、適していないサイトは順位が下がります。
自分のサイトがモバイルフレンドリーに対応できているかをチェックするには「モバイルフレンドリーテスト 」を使用すれば確認できます。
クロールキャパシティに注意をする(クローラー頻度の制限がかかっていないか確認)
モバイル版「Googlebot」のクローラー頻度に制限をかけないようにします。
モバイルサイトでクロール頻度が上がる場合は、サーバーに負荷がかかっていないか確認しておきましょう。
PC向けとモバイル向けサイトのページネーションの長さをそろっているか確認
PCページよりモバイルページの方が、ページネーションを分割しているサイトもありますが、なるべくならページネーションの長さを揃えておいた方がよいです。
揃えられない場合は、「rel=”prev/next”」のタグを指定することで、クローラーにモバイルページとPCページの関連性を伝えることができます。
パンくず対応は必ずしも必要ではない(UX重視)
モバイルサイトにパンくずリストが必要かどうかについて、Googleの「オフィスアワー」動画にて、Google社員が回答しています。
Q「モバイルではパンくずリストを用意しておりませんでしたが、用意したほうが良いですか?」
A「究極的にはユーザーエクスペリエンス(UX)として何が一番良いのかを基準に考えてもらえれば良いのかなと思います。
モバイルにおいて有用なパンくずの作り方が当然あると思いますのでそれを考慮して作っていただければ良いかと思います。
UX上の配慮としてパンくずは、モバイルでは使わないといったことは当然ありかと思います。」
引用元:Japanese Webmaster Office Hours(ウェブマスター オフィスアワー 2016 年 12 月 7 日)
パンくずリストをモバイルサイトに設置していないからと言って検索順位が落ちる直接的な原因にはなりませんが、モバイルサイトの評価としては見られているため、ユーザーに考慮したサイトの作りになっているかがサイト評価につながると考えられます。
以上、モバイルファーストインデックスの特徴や、SEOの影響から対策内容、技術的な解説をまとめました。
既にモバイルファーストインデックスが適用になったサイトも、まだこれからのサイトも今後、Webの世界ではモバイル中心になっていきますので、文字通り「モバイルファースト(モバイルを優先)」でのサイト構築や運用が、ユーザーやGoogle等の検索エンジンからの評価が高まり、ひいては検索順位の向上につなげていきましょう。